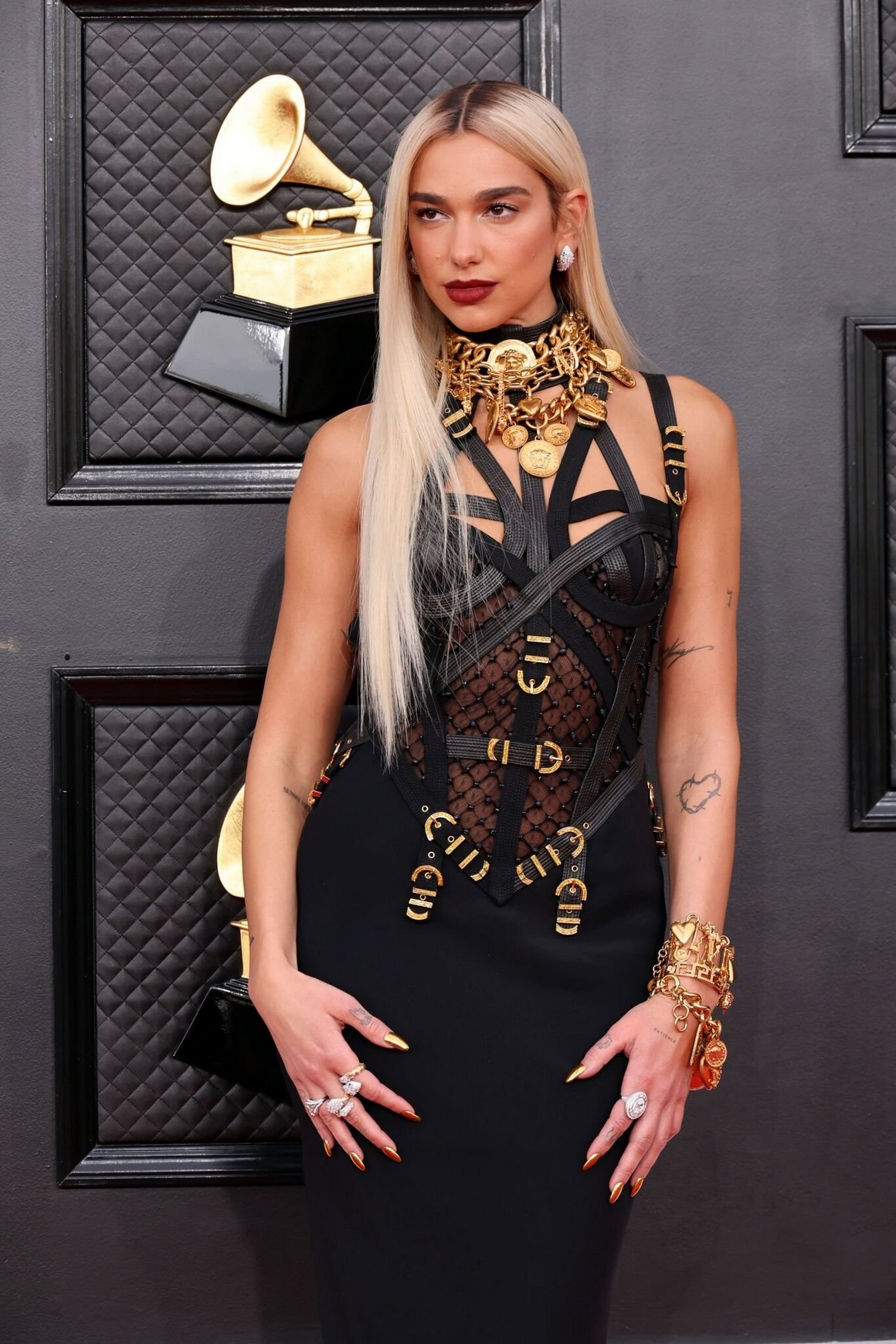
Dua Lipa Sexy In Bandage Dress (13 Photos)
Dua Lipa presents her next fashion transformation. Shortly before the start of the Grammy 2022 ceremony, she appeared on the red carpet with an incomparable platinum shade of hair.
For an important musical evening, Dua Lipa chose a black Versace bandage dress with layered gold necklaces with decorative coin pendants, complemented by Bvlgari jewelry. It seems that before us is the heroine of the top rating of the best dresses of the evening.
See also
This evening Dua Lipa was not nominated for any Grammy Awards, so she just relaxed and enjoyed the ceremony. Nevertheless, for the sake of the award and the support of colleagues, the singer paused in the grand tour Nostalgia, which was initially postponed due to the coronavirus pandemic.
.button-wrapper {
display:flex;
background-color: red;
padding: 10px 0;
margin-top: 30px;
margin-bottom: 10px;
justify-content: center;
}
.button {
font-size: 24px;
color: #fff;
}
.arrow-left {
margin-top: 15px;
margin-left: 20px;
}
.arrow-right {
margin-top: 15px;
margin-right: 20px;
}
.arrow-left span {
display: block;
width: 15px;
height: 15px;
border-bottom: 3px solid #fff;
border-left: 3px solid #fff;
margin: -2px;
animation: arrow-left 1s infinite;
float: left;
}
.arrow-right span {
display: block;
width: 15px;
height: 15px;
border-bottom: 3px solid #fff;
border-right: 3px solid #fff;
margin: -2px;
animation: arrow-right 1s infinite;
float: right;
}
.arrow-left span:nth-child(2){
animation-delay: -0.1s;
}
.arrow-left span:nth-child(3){
animation-delay: -0.2s;
}
.arrow-right span:nth-child(2){
animation-delay: -0.1s;
}
.arrow-right span:nth-child(3){
animation-delay: -0.2s;
}
@keyframes arrow-left {
0%{
opacity: 0;
transform: rotate(45deg) translate(-0px,-0px);
}
50%{
opacity: 1;
}
100%{
opacity: 0;
transform: rotate(45deg) translate(0px,0px);
}
}
@keyframes arrow-right {
0%{
opacity: 0;
transform: rotate(-45deg) translate(-0px,-0px);
}
50%{
opacity: 1;
}
100%{
opacity: 0;
transform: rotate(-45deg) translate(0px,0px);
}
}
@media screen and (max-width:280px){
.button {
font-size: 8px;
}
.arrow-left, .arrow-right {
margin-top: 6px;
}
.arrow-left span, .arrow-right span {
width: 4px;
height: 4px;
}
.arrow-left {
margin-left: 10px;
}
.arrow-right {
margin-left: 8px;
margin-right: 10px;
}
}
@media screen and (min-width:281px) and (max-width: 320px){
.button {
font-size: 9px;
}
.arrow-left, .arrow-right {
margin-top: 6px;
}
.arrow-left span, .arrow-right span {
width: 5px;
height: 5px;
}
.arrow-left {
margin-left: 10px;
}
.arrow-right {
margin-left: 8px;
margin-right: 10px;
}
}
@media screen and (min-width:321px) and (max-width: 350px) {
.button {
font-size: 10px;
}
.arrow-left, .arrow-right {
margin-top: 7px;
}
.arrow-left span, .arrow-right span {
width: 6px;
height: 6px;
}
}
@media screen and (min-width:351px) and (max-width: 370px) {
.button {
font-size: 11px;
}
.arrow-left, .arrow-right {
margin-top: 7px;
}
.arrow-left span, .arrow-right span {
width: 7px;
height: 7px;
}
}
@media screen and (min-width:371px) and (max-width: 399px) {
.button {
font-size: 12px;
}
.arrow-left, .arrow-right {
margin-top: 7px;
}
.arrow-left span, .arrow-right span {
width: 7px;
height: 7px;
}
}
@media screen and (min-width:400px) and (max-width: 420px) {
.button {
font-size: 13px;
}
.arrow-left, .arrow-right {
margin-top: 7px;
}
.arrow-left span, .arrow-right span {
width: 8px;
height: 8px;
}
}
@media screen and (min-width:421px) and (max-width:440px) {
.button {
font-size: 14px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 8px;
height: 8px;
}
}
@media screen and (min-width:441px) and (max-width:480px) {
.button {
font-size: 15px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 10px;
height: 10px;
}
}
@media screen and (min-width:481px) and (max-width:525px) {
.button {
font-size: 17px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 11px;
height: 11px;
}
}
@media screen and (min-width:526px) and (max-width:599px) {
.button {
font-size: 18px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 12px;
height: 12px;
}
}
@media screen and (min-width:600px) and (max-width:635px) {
.button {
font-size: 14px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 8px;
height: 8px;
}
}
@media screen and (min-width:636px) and (max-width:670px) {
.button {
font-size: 15px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 9px;
height: 9px;
}
}
@media screen and (min-width:671px) and (max-width:720px) {
.button {
font-size: 16px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 10px;
height: 10px;
}
}
@media screen and (min-width:721px) and (max-width:780px) {
.button {
font-size: 17px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 12px;
height: 12px;
}
}
@media screen and (min-width: 781px) and (max-width:899px) {
.button {
font-size: 18px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 12px;
height: 12px;
}
}
@media screen and (min-width:900px) and (max-width:1400px){
.button {
font-size: 22px;
}
.arrow-left, .arrow-right {
margin-top: 10px;
}
.arrow-left span, .arrow-right span {
width: 15px;
height: 15px;
}
}
@media (max-width: 920px) {
.widget-frame {
height: 570px!important;
}
}
@media (max-width: 425px) {
.widget-frame {
height: 745px!important;
}
}